Girls just want sex and money
Начало
Итак, продолжаем дальше.

читать дальше9) Инструмент заливка
При помощи этого инструмента происходит заполнение выделенного участка изображения, или всего изображения, выбранным цветом. Поясняю: вы можете выделить какое-то место на картинке (используя инструменты выделения) и после этого запонить данный участок нужным вам цветом

Обратите внимание, если вы не создали новый слой, заливка произойдет поверх вашего рисунка (подробнее о слоя в одном из следующих уроков)
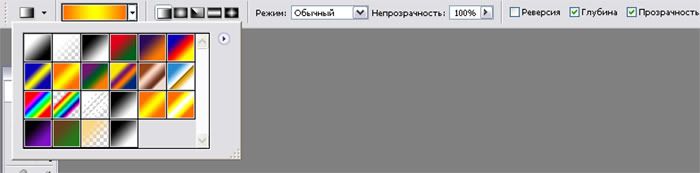
Нажав правой кнопкой мыши на иконке заливки, вы получите доступ к инструменту Градиент. Вот здесь стоит разобраться получше.
Вообще, градиент представляет собой плавный переход от одного тона (цвета) к другому тону (цвету).
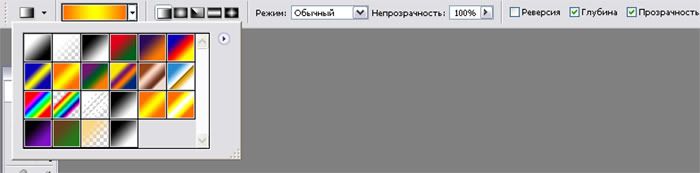
Нажав на инструмент, обратите внимание на появившиеся наверху настройки

Вы можете выбрать направление действия градиента, цвета, степень непрозрачности, режим наложения.
Покажу на примере. Если будет не совсем понятно, могу потом сделать отдельный урок по градиенту.

(Здесь я использовала градиент на новом слое Shift+Ctrl+N с непрозрачностью 63%)
10) Инструмент ластик
ну я думаю, тут особых сложностей не должно возникнуть (разновидности пока трогать не будем, чтобы сильно не путаться)
(разновидности пока трогать не будем, чтобы сильно не путаться)
При помощи ластика можно стирать какие-то участки на вашем рисунке. Обратите внимание на панель настроек сверху. Во-первых, вы можете выбрать режим ластика - кисть, карандаш, блок. Лично я всегда пользуюсь только первым и последним. Если вы выбираете кисть/карандаш, то вы можете установить размер и твердость (щелчок правой кнопкой мыши по картинке). А блок делает "квадратные" стирания.
Но! во время стирания у вас может получиться разный эффект. Мой совет - перед стиранием разблокируйте слой.

11) Инструмент Осветление
Ну тут тоже все просто. При помощи этого инструменты можно осветлять те или иные участки рисунка. При нажатии на инструмент вы получаете доступ к настройкам наверху. Там вы можете выставить силу воздействия, вид кисти...
Нажав правой кнопкой мыши на значке инструмента, то получите меню с двумя другими инструментами этой группы - Затемнение (действует с точностью да наоборот) и Губка (вот уж не знаю, как данный тул переведен у вас ), и кстати его действие тоже трудно описать. Если вы поставите на верхней панели режим разбавить, то цвета картинки станут блеклыми, если насыщенность, то, соответственно, более насыщенными.
), и кстати его действие тоже трудно описать. Если вы поставите на верхней панели режим разбавить, то цвета картинки станут блеклыми, если насыщенность, то, соответственно, более насыщенными.
12) Инструмент текст
С его помощь можно наносить надписи на рисунок. Нажав на иконку левой кнопкой мыши, то наверху вы увидите ряд настроек - шрифт, размер, выравнивание и т.д.
Но если вы нажмете правой кнопкой мыши, то найдете : Вертикальный текст (текст будет писаться по вертикали), горизонтальная маска текста (написанный вами текст превратиться в выделенный участок в виде надписи... (не знаю, понятно ли, просто попробуйте и сами увидите результат), ну и вертикальная маска текста
13) Инструмент размытие
Размывает участки рисунка, делая и менее отчетливыми. Устанавливая режим и силу, можно достичь разных эффектов.
Правая кнопка мыши - > доступ к инструменту Резкость и Палец (делает своеобразные "растяжки", часто его используют для прорисовки волос)

14) Инструмент прямоугольник (эллипс, полигон, линия)
Создание готовых форм
15) Инструмент пипетка
Определение цвета, тыкаете пипеткой в нужный участок и узнаете цвет
16) Инструмент лупа
Изменение масштаба картинки. + увеличивает, - уменьшает. Полезно пользоваться при стирании и раскрашивании.
17) Инструмент перо
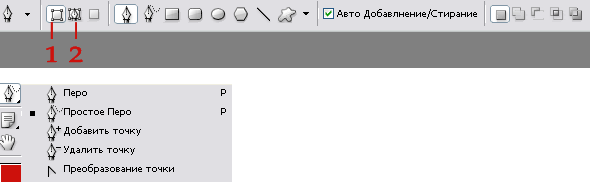
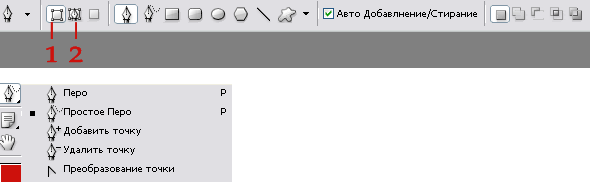
- с его помощью создается контур объекта (если в верхней панели у вас нажато 2)
- если же нажато 1, то при использовании инструмента, у вас будет автоматически создаваться пользовательская форма, заполненная цветом переднего плана.

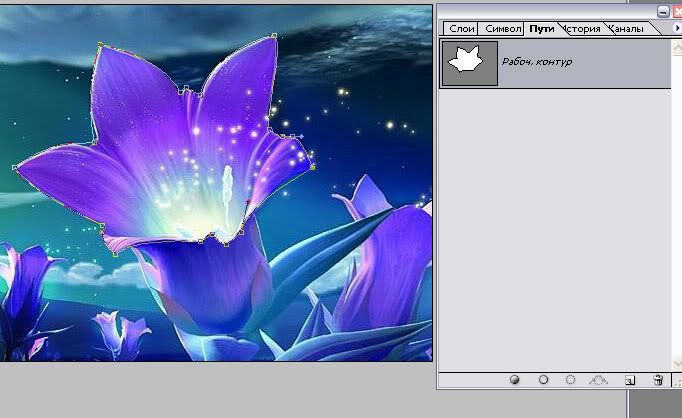
Я обычно использую Перо в режиме Пути (2 на картинке). Можно создать практически любой контур. Покажу на примере. При помощи «Перо» расставляем основные точки на рисунке.

Далее, переключаемся на «Преобразование точки» и подравниваем наш контур (тут просто нужно приноровится в использовании )

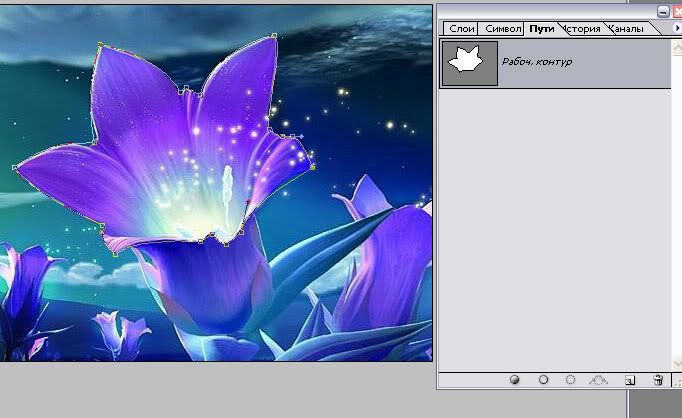
Когда вы достигнете требуемого контура, переходим в закладку Пути (если ее у вас нет, то включите в разделе Окно).

Щелкнув правой кнопкой мыши по пути, вы получите меню: Удалить путь, Сделать выделение, заполнить путь, чертить путь…

Обычно я всегда сначала делаю выделение, и на новом слое выполняю требуемые операции (на примере я изменила оттенок цветка)

Я постаралась рассказать как можно более понят но, но при этом достаточно кратко. Если что-то непонятно, спрашивайте
Итак, продолжаем дальше.

читать дальше9) Инструмент заливка
При помощи этого инструмента происходит заполнение выделенного участка изображения, или всего изображения, выбранным цветом. Поясняю: вы можете выделить какое-то место на картинке (используя инструменты выделения) и после этого запонить данный участок нужным вам цветом

Обратите внимание, если вы не создали новый слой, заливка произойдет поверх вашего рисунка (подробнее о слоя в одном из следующих уроков)
Нажав правой кнопкой мыши на иконке заливки, вы получите доступ к инструменту Градиент. Вот здесь стоит разобраться получше.
Вообще, градиент представляет собой плавный переход от одного тона (цвета) к другому тону (цвету).
Нажав на инструмент, обратите внимание на появившиеся наверху настройки

Вы можете выбрать направление действия градиента, цвета, степень непрозрачности, режим наложения.
Покажу на примере. Если будет не совсем понятно, могу потом сделать отдельный урок по градиенту.

(Здесь я использовала градиент на новом слое Shift+Ctrl+N с непрозрачностью 63%)
10) Инструмент ластик
ну я думаю, тут особых сложностей не должно возникнуть
 (разновидности пока трогать не будем, чтобы сильно не путаться)
(разновидности пока трогать не будем, чтобы сильно не путаться)При помощи ластика можно стирать какие-то участки на вашем рисунке. Обратите внимание на панель настроек сверху. Во-первых, вы можете выбрать режим ластика - кисть, карандаш, блок. Лично я всегда пользуюсь только первым и последним. Если вы выбираете кисть/карандаш, то вы можете установить размер и твердость (щелчок правой кнопкой мыши по картинке). А блок делает "квадратные" стирания.
Но! во время стирания у вас может получиться разный эффект. Мой совет - перед стиранием разблокируйте слой.

11) Инструмент Осветление
Ну тут тоже все просто. При помощи этого инструменты можно осветлять те или иные участки рисунка. При нажатии на инструмент вы получаете доступ к настройкам наверху. Там вы можете выставить силу воздействия, вид кисти...
Нажав правой кнопкой мыши на значке инструмента, то получите меню с двумя другими инструментами этой группы - Затемнение (действует с точностью да наоборот) и Губка (вот уж не знаю, как данный тул переведен у вас
 ), и кстати его действие тоже трудно описать. Если вы поставите на верхней панели режим разбавить, то цвета картинки станут блеклыми, если насыщенность, то, соответственно, более насыщенными.
), и кстати его действие тоже трудно описать. Если вы поставите на верхней панели режим разбавить, то цвета картинки станут блеклыми, если насыщенность, то, соответственно, более насыщенными.12) Инструмент текст
С его помощь можно наносить надписи на рисунок. Нажав на иконку левой кнопкой мыши, то наверху вы увидите ряд настроек - шрифт, размер, выравнивание и т.д.
Но если вы нажмете правой кнопкой мыши, то найдете : Вертикальный текст (текст будет писаться по вертикали), горизонтальная маска текста (написанный вами текст превратиться в выделенный участок в виде надписи... (не знаю, понятно ли, просто попробуйте и сами увидите результат), ну и вертикальная маска текста
13) Инструмент размытие
Размывает участки рисунка, делая и менее отчетливыми. Устанавливая режим и силу, можно достичь разных эффектов.
Правая кнопка мыши - > доступ к инструменту Резкость и Палец (делает своеобразные "растяжки", часто его используют для прорисовки волос)

14) Инструмент прямоугольник (эллипс, полигон, линия)
Создание готовых форм
15) Инструмент пипетка
Определение цвета, тыкаете пипеткой в нужный участок и узнаете цвет

16) Инструмент лупа
Изменение масштаба картинки. + увеличивает, - уменьшает. Полезно пользоваться при стирании и раскрашивании.
17) Инструмент перо
- с его помощью создается контур объекта (если в верхней панели у вас нажато 2)
- если же нажато 1, то при использовании инструмента, у вас будет автоматически создаваться пользовательская форма, заполненная цветом переднего плана.

Я обычно использую Перо в режиме Пути (2 на картинке). Можно создать практически любой контур. Покажу на примере. При помощи «Перо» расставляем основные точки на рисунке.

Далее, переключаемся на «Преобразование точки» и подравниваем наш контур (тут просто нужно приноровится в использовании )

Когда вы достигнете требуемого контура, переходим в закладку Пути (если ее у вас нет, то включите в разделе Окно).

Щелкнув правой кнопкой мыши по пути, вы получите меню: Удалить путь, Сделать выделение, заполнить путь, чертить путь…

Обычно я всегда сначала делаю выделение, и на новом слое выполняю требуемые операции (на примере я изменила оттенок цветка)

Я постаралась рассказать как можно более понят но, но при этом достаточно кратко. Если что-то непонятно, спрашивайте

-
-
11.08.2006 в 15:02-
-
11.08.2006 в 15:35-
-
11.08.2006 в 17:2717) Инструмент перо
- с его помощью создается контур объекта (если в верхней панели у вас нажато 2)
- если же нажато 1, то при использовании инструмента, у вас будет автоматически создаваться пользовательская форма, заполненная цветом переднего плана.
ни 1, ни 2 на панели не нашла, следовательно ничего и не получалось(
-
-
11.08.2006 в 19:34Возможно, у вас выбран не тот инструмент. Убедитесь, что на панели инструментов вот такой значок (правая кнопка мыши, если стоит другой, и выбираете нужный):
Просто если выбран другой, например, Преобразование точки, то у вас и наверху не будет нужных опций
-
-
11.08.2006 в 19:37-
-
11.08.2006 в 19:51Да не за что
-
-
12.11.2006 в 12:59-
-
03.12.2006 в 22:10у меня не работает эта кнопка "выполнить заливку пикселов)!!!(((((не получилось ниче!
-
-
11.01.2007 в 02:56-
-
14.03.2007 в 19:05-
-
29.03.2007 в 23:42-
-
08.04.2007 в 02:54-
-
26.05.2007 в 23:20