1 действие
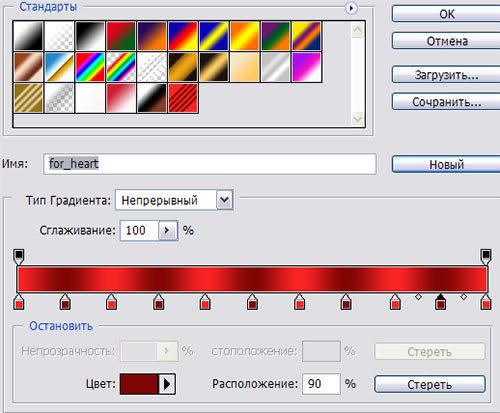
Прежде, чем приступить, создадим нужный градиент.
2 действие
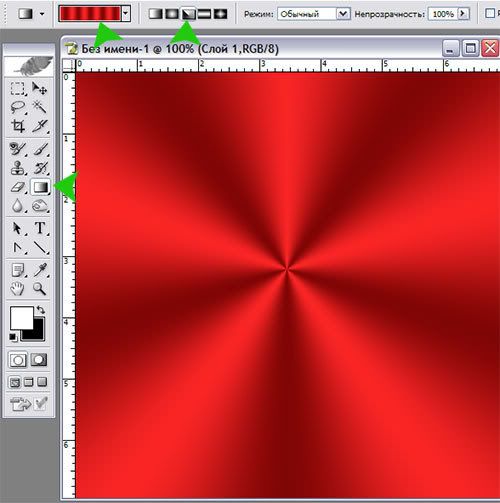
Создаем новый файл (я использовала размер 500*500) и применяем угловой градиент
3 действие
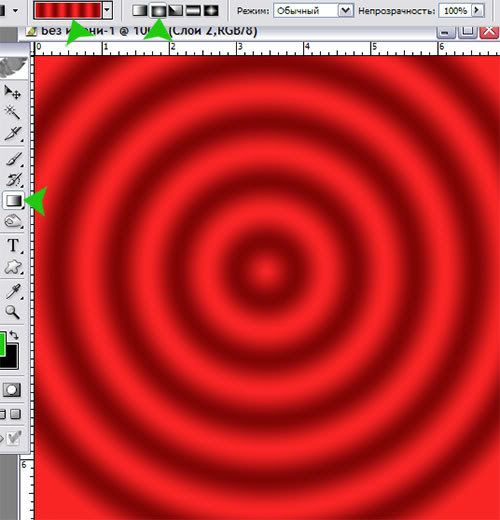
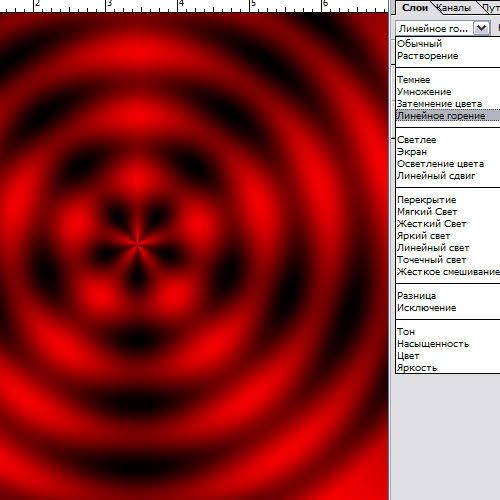
Добавляем новый слой к нашему изображению и применяем радиальный градиент
4 действие
Меняем режим наложения на "Linear Burn"/ "Линейное горение".
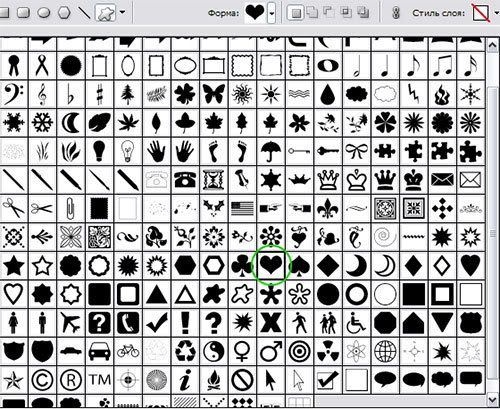
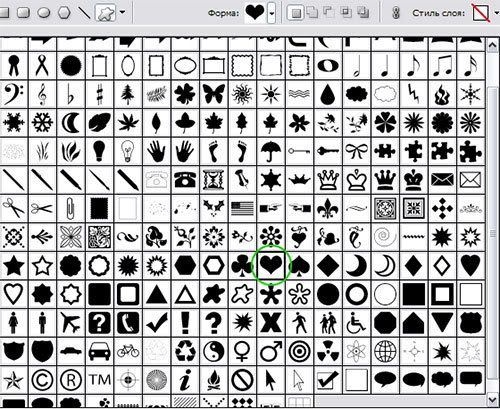
5 действиеВыбираем инструмент Форма

Далее выбираем форму «Сердце»

6 действие
На изображении создаем сердце, предварительно выбрав нужный оттенок красного цвета.
7 действие
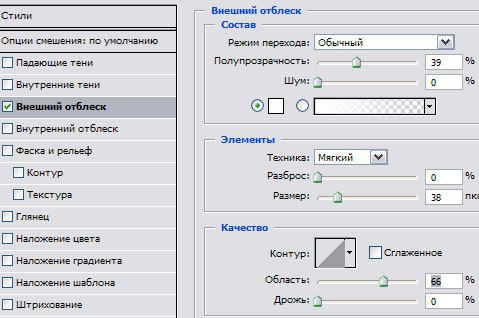
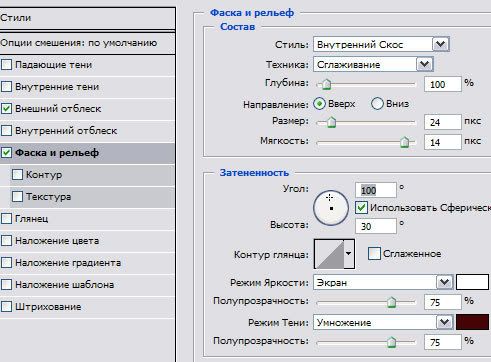
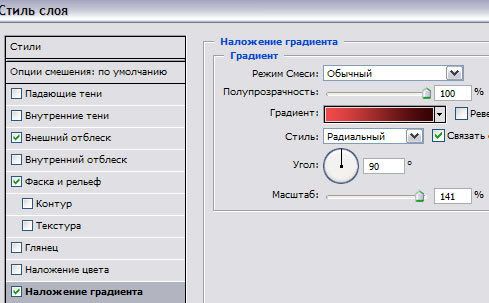
Открываем меню Стили слоя (Слой -> Эффекты слоя -> Настройки смешивания)
И применяем к изображению следующие параметры:
Получаем примерно вот такое изображение:
8 действие
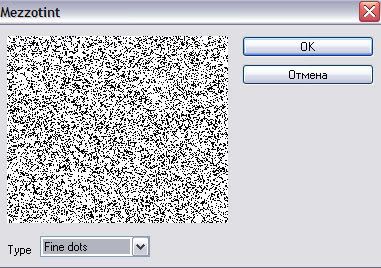
Создаем новый слой. Нажимаем на клавиатуре Q, чтобы активировать быструю маску. Далее применяем Filter->Pixelate->Mezzotint, в настройках ставим Fine Dots
Получаем:
9 действие:
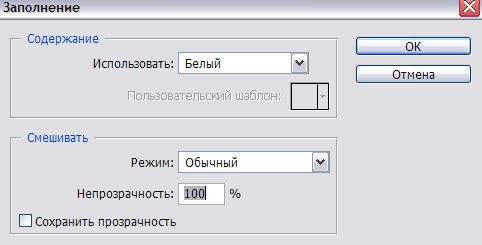
Опять нажимаем Q, чтобы убрать маску, наше изображение покроется многочисленными «мурашками». Заполняем их белым цветом (Редактирование – заполнить)
Изображение должно выглядеть примерно так:
10 действие:
Ctrl+Click на слое с сердцем, чтобы получить выделение формы. Далее Selection - > modify -> expand (Выделение – модифицировать - расширить). Выставляем значение 5
11 действие:
В таблице слоев выбираем слой над сердцем. Нажимаем на клавиатуре Ctrl+J, чтобы скопировать нужную часть изображения на новый слой. Прячем слой над сердцем.
12 действие:
Печатаем нужный текст и применяем к нему описанную выше технику для создания бликов (шаги 8-11). Должно получиться примерно так:
Сохраним это изображение (Файл – сохранить для web)
13 действие
Для того, чтобы создать анимацию, нам потребуется как минимум 2 изображения с различиями в отображении «блесток». Например, вы можете уменьшить их непрозрачность наполовину. Либо повторить шаги 8-11 для текста и для слоя с сердцем.
Все картинки, которые пойдут на создание анимации, сохраняем в отдельной папке.
14 действие
Когда заготовки созданы, открываем Image Ready. Далее File – Import – Folder as Frames и выбираем папку, в которой сохраняли составные части.
И на последок выставляем нужно время смены кадров. Можно также добавить дополнительные кадры, чтобы изображение менялось не очень резко. Здесь уже экспериментируйте, как вам угодно.
Когда добьетесь нужного эффекта, сохраните изображение File – save optimized as.
Перевод и примеры: Nickoleta
Источник: http://www.photoshopforfun.com





 Далее выбираем форму «Сердце»
Далее выбираем форму «Сердце»













-
-
13.03.2008 в 00:17